
티스토리 블로그 PC버전에서는 소제목을 강조하기 위해 꾸며서 큰 문제가 없는 줄 알았는데, 긴 소제목을 정할 경우 모바일에서 보는 티스토리는 글자가 겹치는 문제가 발생했습니다. 완벽하지는 않지만 해결할 수 있는 방법을 설명드리도록 하겠습니다.
모바일 티스토리 긴 소제목

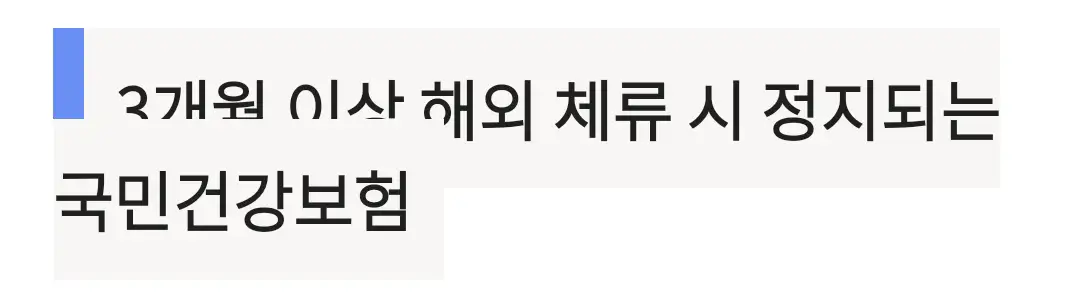
티스토리 블로그 글을 작성하다 보면 긴 소제목을 만들 때도 있습니다. PC에서 볼 때는 아무 문제가 없었던 것이 모바일로 티스토리 블로그 포스팅을 보니 소제목이 2줄로 겹쳐지면서 위와 같이 글자가 겹치는 문제가 발생한 것입니다. 어떤 긴 소제목은 어떤 의미인지 파악하기도 힘든 것도 발생하곤 했습니다. 제가 생각했을 때는 글자보다 글자의 배경이 되는 부분이 너무 커서 이런 문제가 발생하는 것 같습니다.
소제목서식 Padding 크기수정
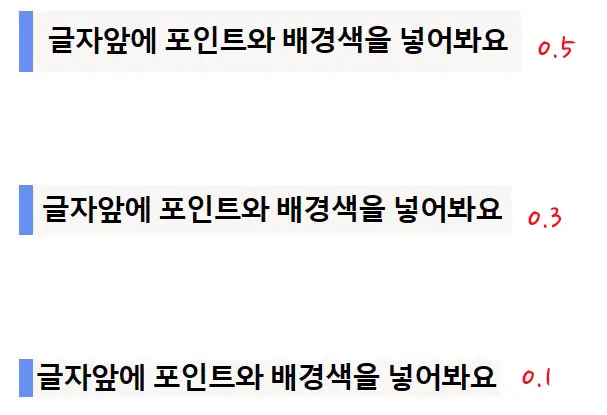
기존에 만들어 놓은 소제목 서식에 들어갔습니다. Html은 잘 모르지만, 이것저것 건들어 보다가 padding을 수정하면 무엇인가 변경되는 듯한 느낌을 받았습니다. 원래 제가 기존에 서식 만들어 놓은 것은 padding: 0.5em인데, 이것을 0.3em과 0.1em으로 줄여보았습니다.

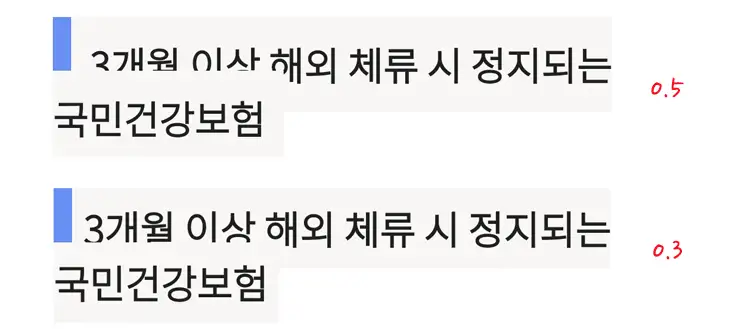
Padding 수치를 줄이니 제일 앞에 파란색 선과 함께 글자 배경이 작아지는 것을 볼 수 있었습니다. 그래도 사실 0.5em으로 할때가 가장 소제목으로서 강조되어 보이는 것은 어쩔 수 없는 것 같습니다. 이것을 그대로 위의 포스팅 중에 하나에 적용시켜 보았습니다. 제가 적용한 수치는 padding 0.3em으로 위 포스팅 html들어가서 수치만 수정했습니다.
모바일 긴 소제목 글자겹침 해결

긴 소제목을 사용할 시에 모바일 티스토리 볼 때는 padding을 최소 0.3em으로 하는 것이 좋다는 결론을 얻었습니다. 0.1em은 글자가 거의 겹치지 않았는데 그래도 0.3em도 저는 나름 나쁘지 않겠다고 생각하고 사용할 생각입니다. 저처럼 기존 서식(설정 padding 0.5em)을 글쓰기 화면에서 사용하신 후 Html에서 수동으로 변경하시면 됩니다.
아니면 처음부터 긴 소제목 전용으로 서식(0.3em 또는 0.1em)을 따로 하나 만들어 놓고 Html 수정할 필요없이 바로 이용하시는 것도 방법이 될 수 있을 것 같습니다. 긴 소제목일 경우 모바일에서 이렇게 글자가 겹칠 수도 있다는 사실을 안 이후에는 저는 되도록이면 간결하게 소제목을 작성하고 있습니다.
<함께 읽으면 좋은 글>
티스토리 글 제목2 소제목 꾸미는 법 (파란색 선으로 강조)
티스토리 블로그에 작성하는 글에 붙이는 제목 2, 즉 소제목을 꾸미고 싶으신 분들은 주목하셨음 합니다. 티스토리 글을 작성하실 때 대부분 소제목을 붙이실 텐데, 그냥 글자 크기가 크게 하는
sano035.tistory.com
오늘은 모바일 티스토리 긴 소제목 글자 겹침 문제 해결 방법에 대하여 이야기해 보았습니다. 100% 완벽하게 해결한다고는 말씀 못 드리겠지만, 그래도 정말 답답해서 모바일에서 긴 소제목 글자 겹치는 것 못참겠다 하시는 분들은 한번 활용해 보시면 좋을 것 같습니다.
'티스토리&구글애드센스' 카테고리의 다른 글
| 애드센스 인피드 광고 만드는 법 (티스토리 북클럽) (2) | 2023.11.23 |
|---|---|
| 애널리틱스 평균세션시간 평균참여시간 확인하는 법 (블로그 체류기간) (1) | 2023.09.07 |
| 티스토리 글 제목2 소제목 꾸미는 법 (파란색 선으로 강조) (2) | 2023.08.03 |
| 애드센스 블로그에 멀티플렉스 광고 넣는 방법 (일치하는 광고) (0) | 2023.07.28 |
| 구글 애드센스 검토 요청 몇 번까지 가능할까? (제한 횟수) (2) | 2023.07.24 |
