애드센스 인피드 광고 만드는 법 (티스토리 북클럽)

티스토리 블로그 글 목록 사이에 광고를 노출시킬 수 있습니다. 그게 바로 애드센스 인피드 광고라고 부르고 있습니다. 애드센스 정책 변화에 따라 CPM 방식으로 될 경우 어떻게든 광고 노출이 되는 것이 중요하므로 글 목록 사이에 인피드 광고가 나온다면 수익에 도움이 될 것 같습니다. 오늘은 티스토리 북클럽 인피드 광고 만드는 법 얘기해 보겠습니다.
<목차>
1. 애드센스 인피드 광고
2. 애드센스 인피드 광고 만드는 법
1) 인피드 광고 시작 (구글 스캔 vs 직접 하기)
2) 인피드 광고 전체 옵션
3) 인피드 광고 이미지
4) 인피드 광고 광고 제목
5) 인피드 광고 설명
6) 인피드 광고 코드 복사
7) 티스토리 북클럽 스킨편집 HTML
8) 인피드 광고 코드 삽입
애드센스 인피드 광고

애드센스는 많은 타입의 광고 종류를 가지고 있습니다. 여러분이 가장 많이 사용하시는 디스플레이, 여러 개의 광고가 하나로 묶여 나오는 멀티플렉스, 고품질의 광고를 제공하는 인아티클 그리고 오늘 소개드릴 인피드 광고입니다.
1) 애드센스 인피드 광고
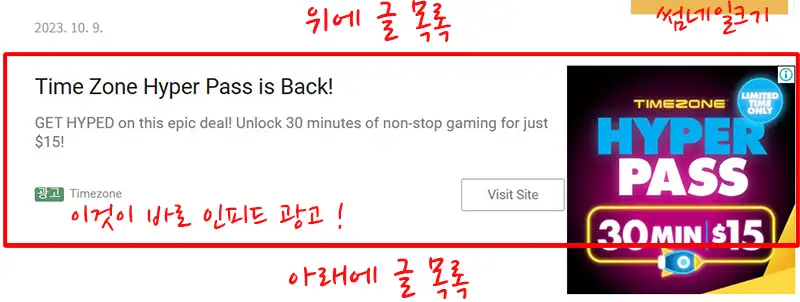
인피드 광고는 쉽게 생각하면 티스토리 블로그 포스팅을 많이 하시면 글이 쌓이시고, 글 목록이 만들어지지 않습니까? 글 목록만 나열대는 그 사이에 광고를 노출시킬 때 활용하는 광고입니다. 위의 사진을 보면 광고 위아래로 글 목록들이 나와 있습니다.
한 가지 아쉬운 것은 저의 썸네일 크기가 400px인데, 광고가 조금 더 크게 나온 것 같습니다. 썸네일과 같은 크기로 맞췄다면 더 통일성 있지 않았겠냐가 저의 생각입니다.
애드센스 인피드 광고 만드는 법
애드센스 인피드 광고를 만들기 위해서는 우선 구글 애드센스 사이트에 들어가셔서 왼쪽 메뉴에 있는 광고 항목을 클릭합니다. 그러고 나서 사이트 기준이 아닌 광고 단위 기준으로 들어가셔서 '인피드 광고'를 선택하면 됩니다.
참고로, 보여드릴 티스토리 블로그 스킨 타입은 북클럽입니다. 스킨에 따라 방법이 상이할 수 있으니, 본인 스킨에 맞는 방법으로 적용하시기 바랍니다.
1) 인피드 광고 시작 (구글 스캔 vs 직접 하기)

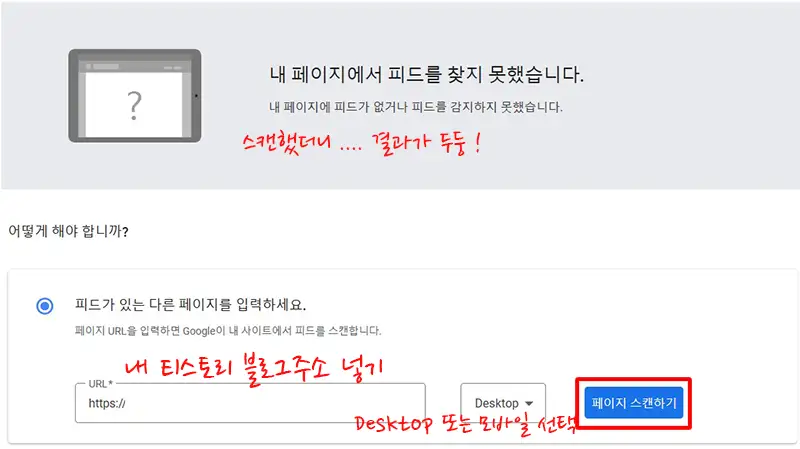
인피드 광고를 만들기 위해서는 크게 2가지 방법이 있는데, 첫번째가 바로 위와 같이 구글을 통한 페이지 스캔방법입니다. 저는 게으른 탓에 그냥 내 티스토리 블로그 주소 넣고, Desktop 설정하고 페이지 스캔하기를 선택했습니다.
"내 페이지에서 피드를 찾지 못하였습니다" 라는 결과를 받았습니다. 아쉬움을 뒤로하고 그냥 직접 만들기를 선택했습니다.

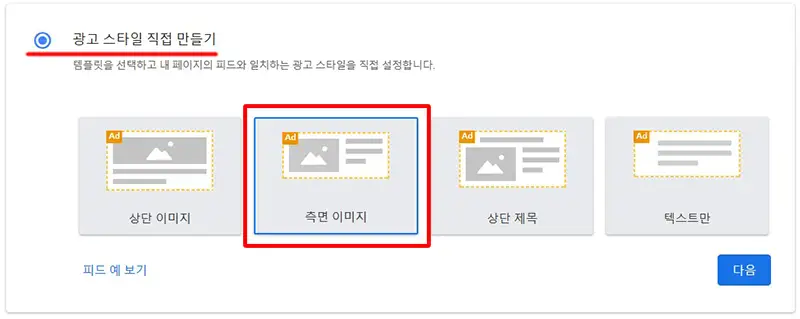
이렇게 광고 스타일 직접 만들기를 체크하고, 어떤 형식으로 할 것인지를 결정합니다. 저는 일반적으로 많은 분들이 하시는 측면 이미지를 선택하여 진행하도록 하겠습니다.
인피드 광고를 직접 만들기 위해서는 4단계를 거치게 됩니다. 전체 옵션, 이미지, 광고제목, 설명이 바로 그것입니다.
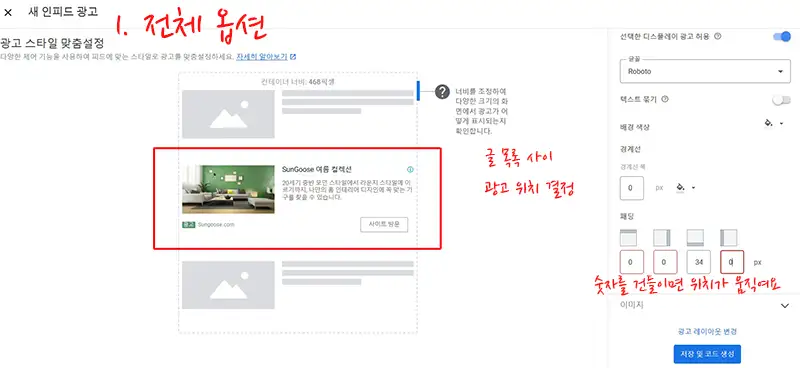
2) 인피드 광고 전체 옵션

인피드 광고 전체 옵션에서는 글 목록 사이에 광고 위치를 결정하는 부분입니다. 위의 패딩을 조절하시면 글 목록 사이에서의 여백을 만들 수 있습니다. 기본적인 글꼴 또한 설정하실 수 있습니다. 저는 위와 같이 설정을 해 보았습니다.
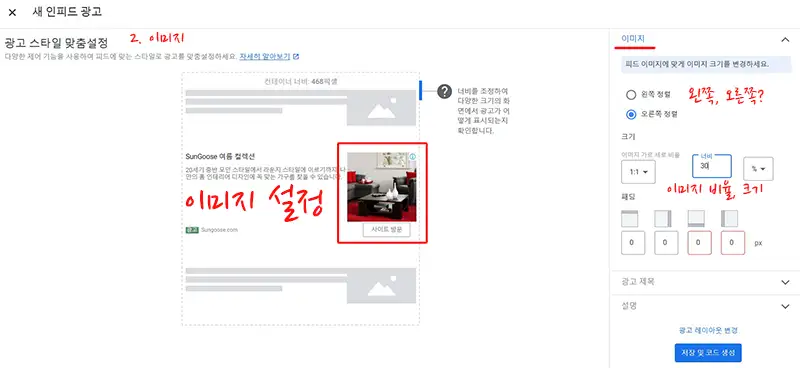
2) 인피드 광고 이미지

이제는 이미지 부분을 설정하는 단계입니다. 위의 사진에서 오른쪽으로 정렬이 된 정사각형 이미지 보이시죠? 제가 오른쪽 정렬, 1:1 비율 그리고 너비를 30으로 설정한 결과 값입니다. 너비를 변경하면 이미지 크기가 조절됩니다.
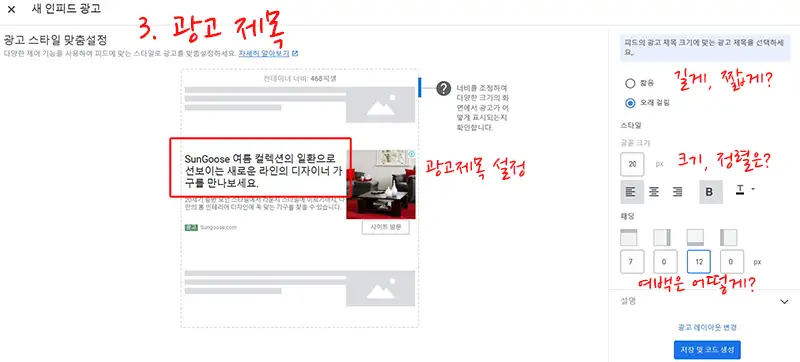
3) 인피드 광고 광고 제목

이미지 옆에 있는 광고 제목을 설정하는 부분입니다. 광고 제목을 길게 만들거나 짧게 할 수도 있으며 글꼴과 정렬 조정 그리고 여백을 조절하실 수 있는 항목입니다.
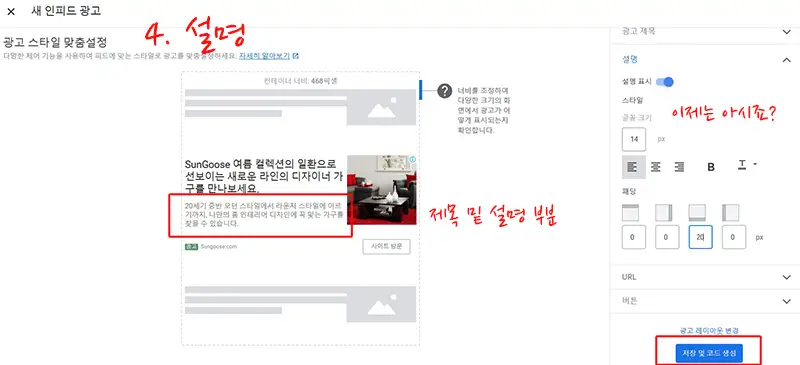
4) 인피드 광고 설명

광고 제목 밑에 설명 보이시죠? 그 부분을 설정하는 항목입니다. 설명까지 마치시면 인피드 광고 설정하는 부분이 끝이 납니다. 아래에 있는 URL과 버튼은 하지 않으셔도 됩니다. '저장 및 코드 생성'을 누르시면 인피드 광고 코드를 가지실 수 있습니다.
5) 인피드광고 코드복사

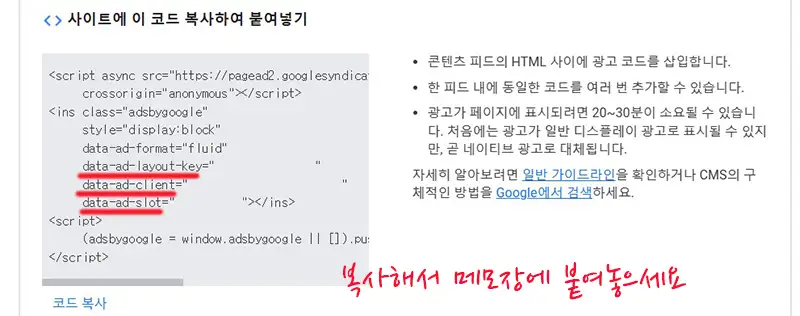
인피드 광고 코드를 메모장에 복사해 두시면 사용하시는 데 편합니다. 코드에서 중요한 부분은 바로 3곳입니다. 보안상 삭제한 점은 양해해 주시기 바랍니다. 아래 따옴표 안에 든 숫자 코드 등을 사용하시게 됩니다.
- data-ad-layout-key=" "
- data-ad-client=" "
- data-ad-slot=" "
6) 티스토리 북클럽 스킨편집 HTML

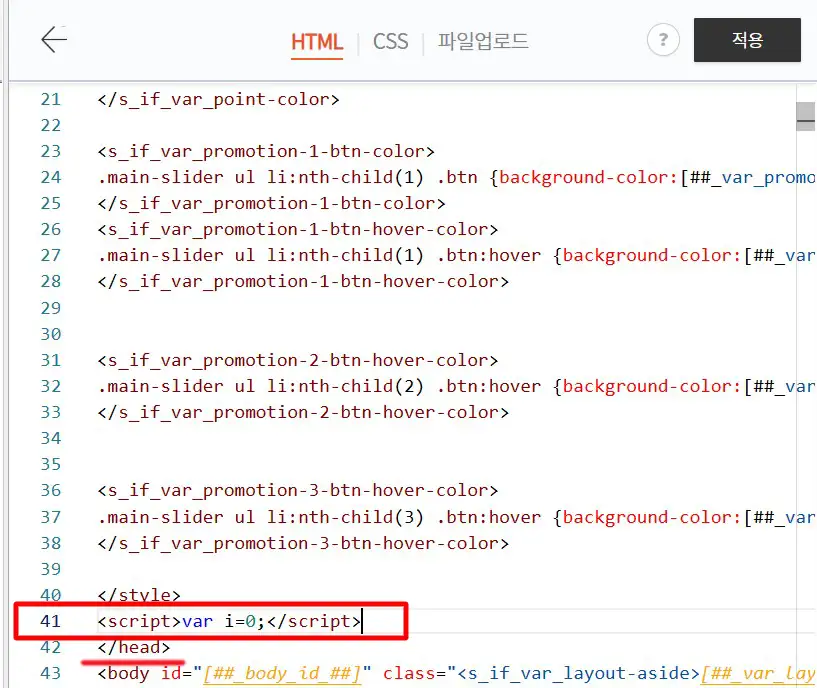
위의 인피드 광고 코드를 사용하기 전에 스킨 편집 HTML에서 하나 하실 것이 있습니다. 아래 코드를 </head> 바로 위에 삽입하는 일입니다.
<script>var i=0;</script>
위의 코드와 광고코드 전부를 아래 메모장에 삽입해 놓았으니, 직접 타이핑하기 싫으신 분들은 들어가셔서 복사 붙여 넣기 하셔도 됩니다.
7) 인피드광고 광고코드 삽입

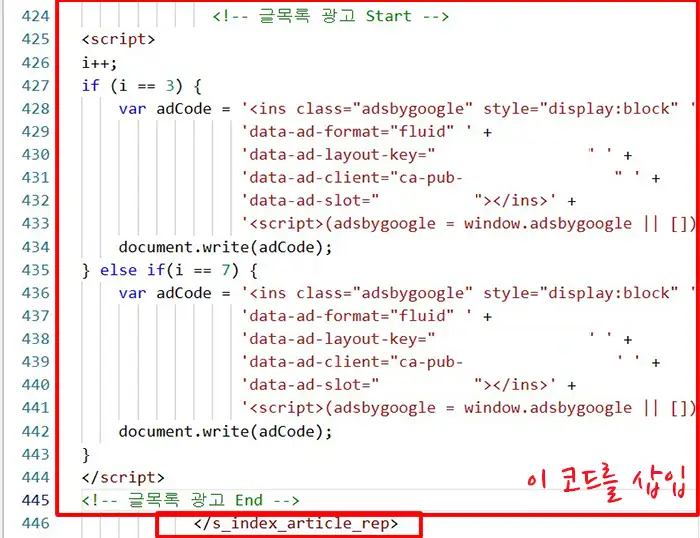
위의 사전 작업 한줄 짜리 코드를 집어넣으신 후에는 이제 본격적으로 인피드 광고 코드를 삽입할 차례입니다. 일단 삽입을 할 위치는 </s_index_article_rep> 위에 넣으시면 됩니다.
위의 부분에서 if (i == 3) 보이시죠? 글 목록 3개 이후에 광고를 붙이거나 그 경우가 아니면 7개 이후에 광고가 나오게 되는 코드입니다.
인피드 광고 코드 복사할 때 제가 얘기 드렸던 3 부분 기억하시나요? 그 숫자 등을 본인 것으로 수정하셔서 스킨 편집 적용을 하시면 인피드 광고 만드는 것이 끝이 납니다.
위의 코드 또한 위의 메모장에 삽입되어 있으니, 활용하시기 바랍니다. 완료가 되면 포스팅 제일 처음의 사진 처럼 인피드 광고를 보실 수 있으실 겁니다.
<함께 읽으면 좋은 글>
여러 개의 광고가 하나처럼 보이는 멀티플렉스 광고 설정이 궁금하신 분들은 ↓
애드센스 블로그에 멀티플렉스 광고 넣는 방법 (일치하는 광고)
가끔 필요한 정보가 있어 애드센스가 붙은 블로그에 들어가는 일이 있는데 그곳에서 디스플레이 광고와는 다른 형태를 보았습니다. 그게 바로 구글 애드센스 멀티플렉스 광고였습니다. 일명 블
sano035.tistory.com
티스토리 북클럽 글 목록 배열과 리스트 타입 설정하는 방법이 궁금하신 분들은 ↓
티스토리 북클럽 글 목록 배열, 리스트 타입 설정하는 법
티스토리 북클럽 글 목록 배열, 리스트 타입 설정하는 법에 대하여 이야기해 보도록 하겠습니다. 북클럽 스킨 글 목록 배열을 어떻게 하느냐에 따라 블로그의 전체적인 첫인상이 확 바뀌는 영향
sano035.tistory.com
오늘은 티스토리 블로그 북클럽 스킨에 애드센스 인피드 광고 만드는 법에 대하여 이야기해 보았습니다. 꽤 긴 과정을 거쳐야 하지만 하나씩 따라 하신다면 큰 어려움 없이 인피드 광고가 노출되는 것을 보실 수 있으실 겁니다. 글 읽어 주셔서 감사합니다.