티스토리 블로그 사진 자동 테두리 만들기

티스토리 블로그에 사진 넣으실 때 자동으로 사진 테두리가 만들어지는 방법에 대하여 알아보도록 하겠습니다. 블로그 글 속의 사진에 테두리가 있는 것만으로도 굉장히 깔끔한 느낌을 가져다 줍니다. 지금부터 단 한번의 설정으로 자동으로 사진 테두리가 만들어지는 결과를 보여드리도록 하겠습니다.
<목차>
1. 사진 테두리 유무의 차이점
1) 번거로웠던 포토샵 테두리 편집
2. 사진 자동 테두리 생성 코드
1) 사진 자동 테두리 만들기는 코드, CSS 삽입
사진 테두리 유무의 차이점

제가 사진에 테두리를 두는 이유는 한 가지입니다. 명확한 경계를 두어 글을 읽으시는 분들이 편안하게 보셨음 하는 이유입니다.
또 다른 이유로는 저의 개인적으로 깔끔하게 분류되는 글을 좋아하는 편이라 결국 저를 위해서도 사진에 테두리를 많이 치는 편입니다.
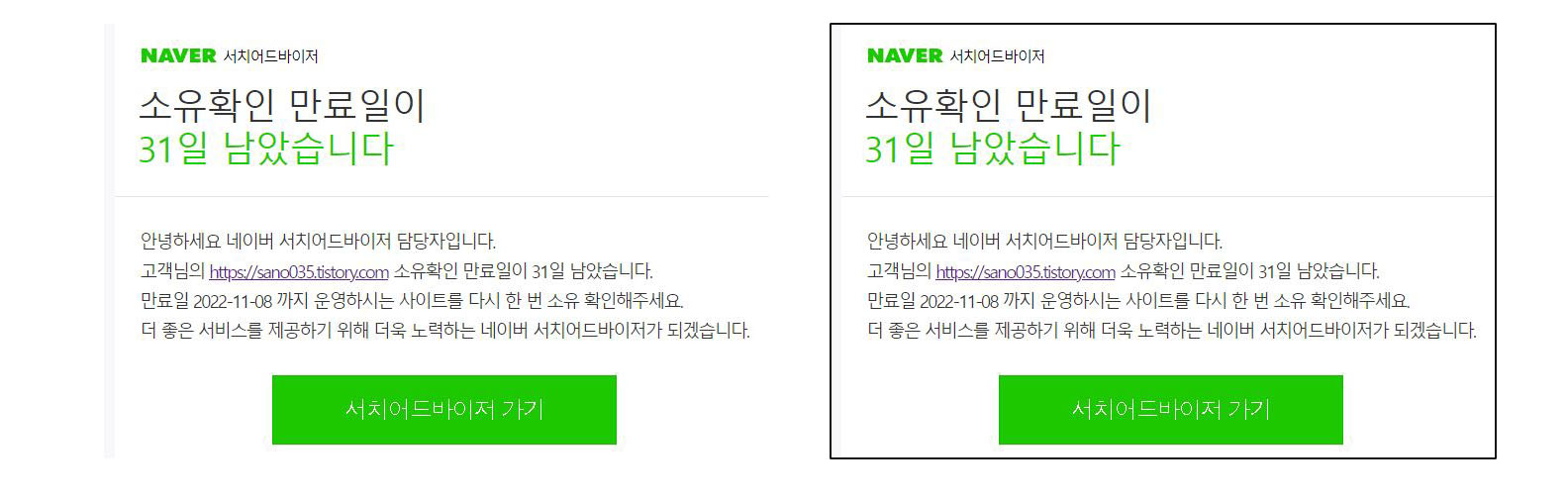
아래는 하나의 사진이 테두리가 있고 없음에 따라 어떤 느낌을 주는지 알려드리기 위해 만들어 본 것입니다. 확실히 왼쪽보다는 오른쪽의 '정보'가 눈에 확 들어오는 것을 알 수가 있습니다.
1) 번거로웠던 포토샵 테두리 편집
저는 포토샵 프로그램을 통하여 사진 테두리를 만들어 블로그 글에 삽입하고 있었습니다. 그러다 보니 사진이 꼭 들어가야 하는 글들은 보통 사진 편집 때문에 시간이 조금 더 걸려서 불편함을 느끼고 있는 중이었습니다.
그러다 티스토리 블로그 꾸미는 것에 대한 공부를 하다가 '사진 테두리를 자동으로 만들어 주는 방법'에 대하여 알게 된 것입니다.
사진 자동 테두리 생성 코드
1) 사진 자동 테두리 만들기는 코드, CSS 삽입

사진 자동으로 테두리 만드는 방법은 바로 스킨 편집으로 들어가서 CSS에 아래의 코드를 삽입하시면 끝입니다. 순서는 블로그의 [스킨 편집]-[HTML 편집]-[CSS]로 들어갑니다.
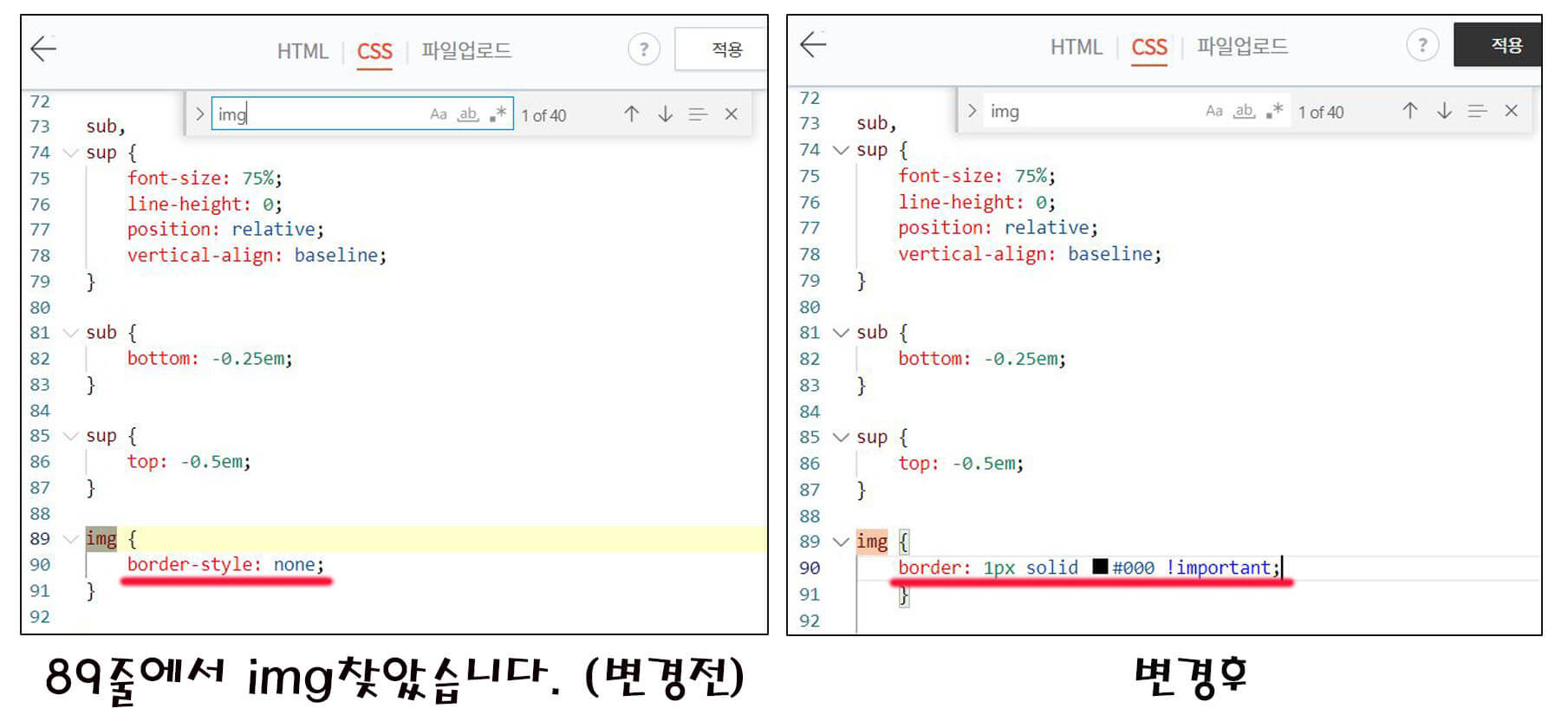
들어가시면 복잡해 보이는 코드들이 막 보이시는데 당황해하지 마시고, Ctrl+F(단어 검색하기)를 누르시고 입력할 수 있는 칸이 나오시면 img를 입력하시고 누르시면 됩니다.
그러면 전체 CSS에서 img가 있는 곳에 커서가 옮겨집니다. 참고로 저는 오딧세이 스킨을 사용 중이며 CSS 89줄에서 img를 찾을 수 있었습니다.
위 사진과 같이 90줄을 변경 후의 코드로 변경하시고 적용을 누르시면 됩니다. border: 1px solid #000! important;으로 수정하시면 되는 것입니다. #앞에 검은색 네모는 그냥 #000을 입력하시면 자동으로 생성되는 것이니 신경 쓰지 않으셔도 됩니다.
<함께 읽으면 좋은 글>
티스토리 포스팅 글, 카테고리 생성 및 변경하는 법이 궁금하신 분들 ↓
티스토리 글 카테고리 변경하는 법
티스토리 블로그에서 쓴 글 중에 카테고리를 변경해야 하는 할 때 쓸 수 방법에 대하여 이야기해 보도록 하겠습니다. 글을 계속 써 내려가다 보니 저도 모르게 이런 카테고리만 따로 있으면 좋
sano035.tistory.com
티스토리 사진 넣을 때, 여러 장을 한번에 넣을 수 있는 슬라이드 만드는 법이 궁금하신 분들 ↓
티스토리 블로그 사진 슬라이드 만드는 법
오늘은 티스토리 블로그에서 여러 장의 사진의 슬라이드를 만드는 방법에 대하여 이야기해 보도록 하겠습니다. 이제까지 잘 몰라서 항상 사진을 한 장씩 붙이고 글을 쓰고 했었는데, 이제야 이
sano035.tistory.com
오늘은 티스토리 블로그에서 사진 삽입 시 자동으로 테두리를 생성해 주는 방법에 대하여 이야기해 보았습니다. 혹시나 쓰시다가 다시 되돌아가고 싶다고 하신다면 그대로 변경전의 내용을 다시 입력하시고 적용을 누르시면 원래대로 돌아가실 수 있으니 너무 걱정하시 않으셔도 될 것 같습니다.
저는 이 방법을 알고 너무나 신났습니다. 왜냐하면 제 페이스북 광고 카테고리를 보시면 과정을 설명하기 위해 사진들이 너무 많은데 그 모든 사진들을 모두 포토샵에서 수작업으로 처리했기 때문입니다.
이제는 더 이상 그런 수고를 할 필요가 없어 행복하기까지 합니다. 혹시나 저처럼 사진을 즐겨 넣으시는 분들은 이 방법을 유용하게 사용하실 수 있을 것 같습니다. 글 읽어주셔서 감사합니다.